WordPressでブログを書く際、文字にリンクを設定する事がよ〜くありますよね。
でも出来上がった記事を見てみると、リンクがイマイチ分かり辛い時があります。
今回はリンクの横に矢印の画像を配置して、
ちょっとオシャレにリンク文字列を表示するためのテクニックをご紹介いたします。
CSSを使って背景に設定
リンクの横に矢印の画像を設定するには、任意の箇所に以下のCSSを挿入します。
/* 記事リンク画像 */
.entry-content p a {
background: url(画像までのURLパス)top right no-repeat;
width: 20px; /* 画像の横幅 */
height: 20px; /* 画像の高さ */
line-height: 20px; /* 画像の高さ */
padding: 0 15px 10px 0;
font-weight: bold;
}
基本は上記のCSSで配置できると思いますが、
.entry-content p a
テンプレートによってこの部分が違ってきますので、
各々のテーマにそった子孫セレクタを選択してください。
画像のリンクは切る!
このCSSを記載すると、画像の横にも矢印が設定されます。

全てのリンクの右側に矢印がつくので、
テーマによっては枠からはみ出たりする場合があります。
そんな時は、画像のリンクを切りましょう。
画像リンクの切り方
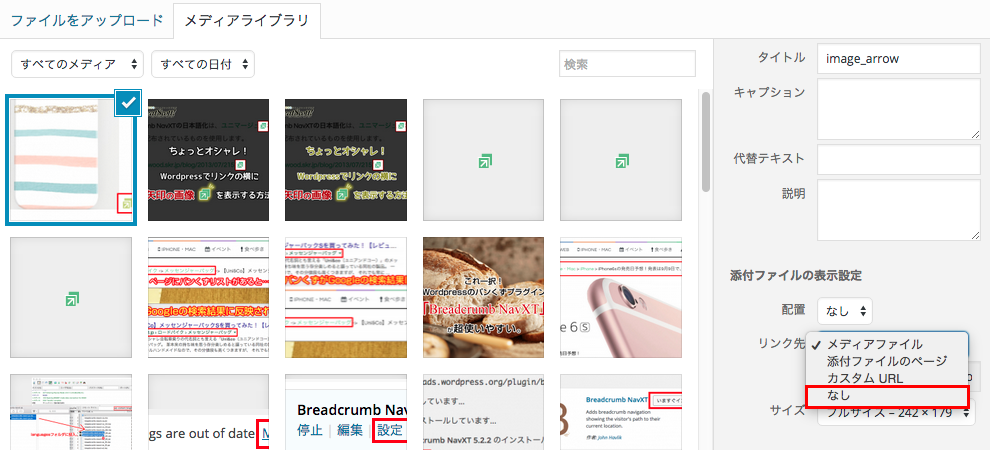
画像のリンクの切り方は、メディアライブラリ画面で画像を選定する際、
「添付ファイルの表示設定」の「リンク先」部分を「なし」にすることで
画像のリンクを消す事ができます。
私は昔、記事がバズった時にリンクを設定してた所為でサーバーが落ちた経験があります。笑
なので画像のリンクは、サイトが重くなるので私はいつもオフにしています。
面倒な方はプラグインを
って方は、便利なプラグインがあります。
このプラグインを入れると、リンクの横に設定する画像を、
数種類の中から選択することができます。
詳しくはTechMemoさんの記事を参照してください。
当ブログオリジナル画像をプレゼント!

この記事を見て頂いたお礼としまして、
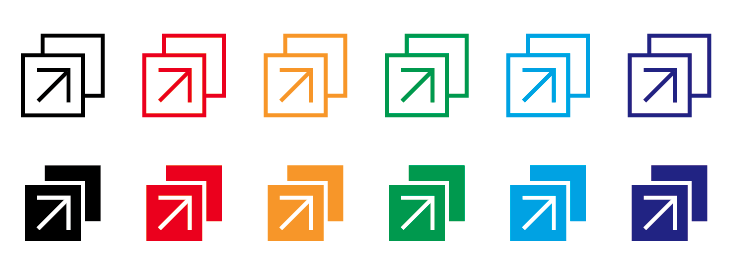
当サイトオリジナル矢印画像をプレゼントいたします。
黒抜き矢印と白抜き矢印の2種類6色をご用意させていただきました。
フラットデザインで作成したので、幅広いサイトでご使用いただけると思います。
aiファイル、透過pngファイルでの配布になります。
aiファイルのバージョンは、Illustrator CS4まで落としています。
illustratorがない人は、透過pngをDLしてください。
それではよい矢印ライフを!