WordPressでブログやサイトを作った場合、
テンプレートによってはパンくずリストがあったりなかったりします。
「Breadcrumb NavXT」はパンくずリストを表示させたい時に役に立つプラグインです。
今回はBreadcrumb NavXTのインストールから使い方まで解説してきます。
スポンサードリンク
目 次
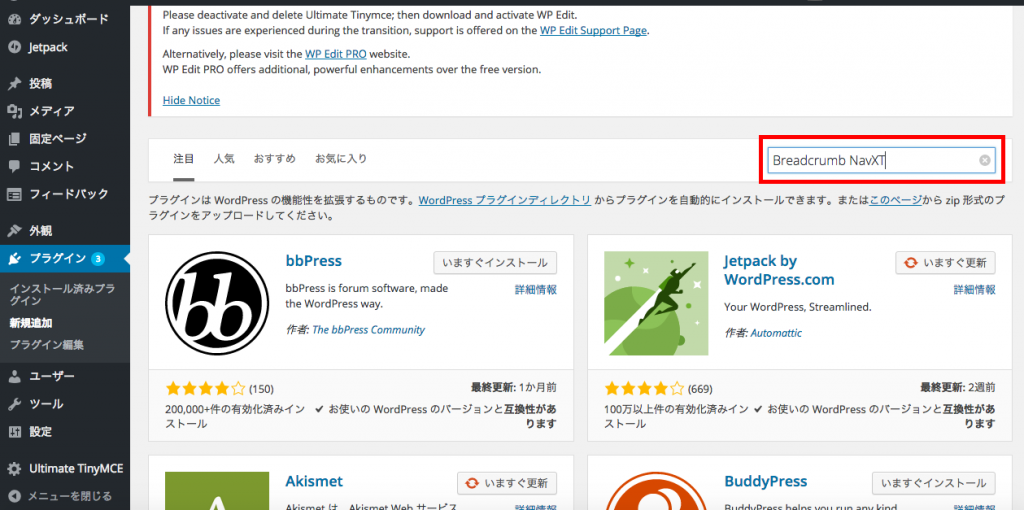
まずは管理画面に入り、左サイドメニュー「プラグイン」→「新規追加」を選択。
検索窓に「Breadcrumb NavXT」と入力し、エンターを押します。

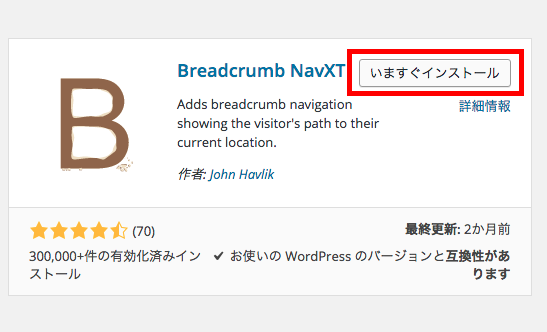
すると該当のプラグインが出てきます。

「いますぐインストール」を押し、インストールを開始します。
インストール後は「プラグインを有効化」します。

以上でインストール作業は終わりです。
ダウンロードでインストールする方法
ちなみに、検索ではなくプラグインをダウンロードする方法もあります。
インストールが終わったら、次はBreadcrumb NavXTの設定をしましょう。
設定画面
有効化が終わるとすぐに、以下のインストール済みのプラグイン一覧画面に遷移します。

Breadcrumb NavXTの欄から「設定」を選択します。
初回起動時は以下のようなメッセージが出現しますが、
「Migrate now」を押して画面移動します。

初めてインストールする際、言語は全て英語になっています。
くじけずにGoogle先生で翻訳してください。
もちろん、Breadcrumb NavXTの日本語化パッチも配布されています。
海外製のプラグインは、ほぼ全てのプラグインが英語表記になっています。
Breadcrumb NavXTも例外なく、全て英語表記です。
まぁ、日本人が作ったプラグインでも英語表記されていますけど。
それだけWordpressが世界標準のCMSになっている証とも捉えられますね。
Breadcrumb NavXTの日本語化は、ユニマージュさんの
サイトで配布されているものを使用します。
http://dogwood.skr.jp/blog/2013/07/215/
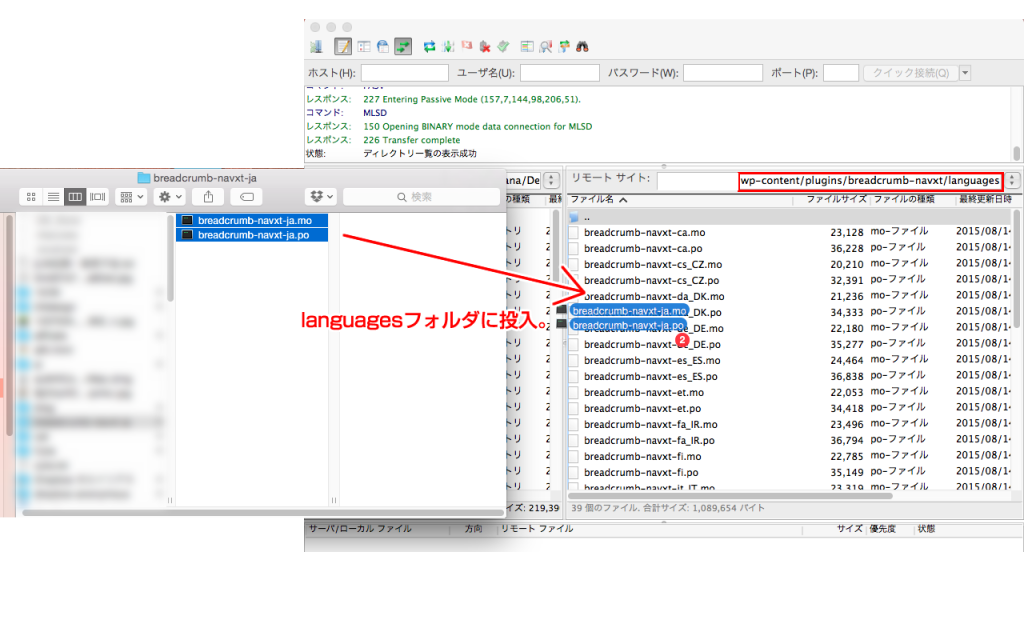
ダウンロード後、解凍したファイルをFTP経由でアップロードします。
アップロード先は
「wp-content/plugins/breadcrumb-navxt/languages」
のフォルダの中に投入しましょう。

これでBreadcrumb NavXTの設定画面全てが日本語化されています。
テンプレートファイルの任意の位置に挿入
ご使用のテンプレートの任意の位置に以下のソースを挿入します。
<div class="breadcrumbs">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
グローバルメニューの下に常時表示させるための機能ですので
大抵は「header.php」の一番下に挿入するのがベストだと思います。
挿入後はCSSによる編集が必要になってきますので、
各自マージンや文字色・サイズ等を調整してください。
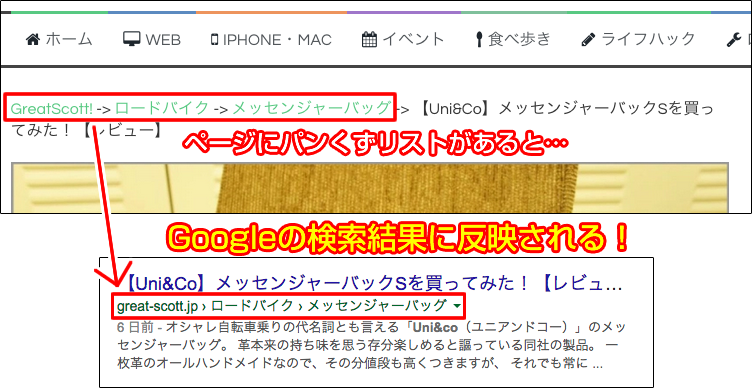
調整後は以下のようになります。

まとめ
パンくずナビは、訪問者が現在見ているページが
サイトの何処にあるのかを把握する為に必要な機能です。
更に、Googleのクローラーにとって
「このページはどこどこの階層にありますよ」
と教えてあげる事も可能ですので、
Googleの構造化データの表示に一役買ってくれます。

こんな風に、Googleの検索結果に表示されるので、SEOに非常に効果的です。
是非ともご自身のWordpressに導入される事をオススメします。